
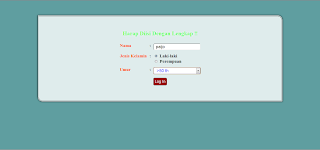
Screenshot 2 :

Apabila kurang lengkap muncul notif ini :
Dan Apabila berhasil akan pindah ke sini :
Hasilnya seperti ini sob :
Disini aku buat multi convert agar pengguna lebih cepat untuk menggunakannya, tidak perlu mengulangi lagi apabila akan meng-konversi ke bilangan lainnya, tetapi bisa juga dipilih salah satu. Dan sekarang adalah coding-nya, check this !!!
Coding 1 : Halaman Log In
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Selamat Datang, Silahkan Log In</title>
<link rel="stylesheet" href="style.css"/>
</head>
<body>
<div id="f_megacont">
<div id="f_cont">
<center><h2 class="tittle">Harap Diisi Dengan Lengkap !!</h2></center>
<form method="post" action="konverter.php">
<table align="center">
<tr>
<th>
<label for="f_nama">Nama </label>
<td>:</td>
</th>
<td>
<input type="text" name="f_nama" id="f_nama" placeholder="nama anda..." />
</td>
</tr>
<tr>
<th>
<label>Jenis Kelamin</label>
</th>
<td>:</td>
<td>
<input type="radio" name="f_jk" value="L" id="f_lk" />
<label for="f_lk">Laki-laki</label><br/>
<input type="radio" name="f_jk" value="P" id="f_pr" />
<label for="f_pr">Perempuan</label>
</td>
</tr>
<tr>
<th>
<label for="f_age">Umur</label>
</th>
<td>:</td>
<td>
<select name="f_age" id="f_age">
<option value="" >
------------Pilih------------
</option><br/>
<option value="A" >
>30 th
</option><br/>
<option value="B" >
<30 th
</option>
<option value="C" >
>50 th
</option><br/>
</select>
</td>
</tr>
<tr><td colspan="3" class="submit">
<input type="submit" value="Log In" name="submit"/>
</td></tr>
</table>
</form>
</div>
</div>
</body>
</html>
Coding 2 : Halaman Konversi.
<?
error_reporting(0);
if(isset($_POST['submit'])&&$_POST['f_jk']!=''&&$_POST['f_nama']!=''&&$_POST['f_age']!=''){
$f_jk = $_POST['f_jk'];
$f_nama = $_POST['f_nama'];
$f_age = $_POST['f_age'];
if($f_jk=="L"){
if($f_age=="A"){
$ff = "Bapak";
}
else if ($f_age=="B"){
$ff = "agan";
}
else {
$ff = "Kakek";
}
}
else{
if($f_age=="A"){
$ff = "Ibu";
}
else if ($f_age=="B"){
$ff = "sist";
}
else {
$ff = "Nenek";
}
}
}
else{
echo "<script>alert('Lengkapi dulu sebelum masuk ke halaman konversi.');
document.location.href='log_in.php';</script>";
}
$syarat = isset($_POST['f_des'])&&(isset($_POST['f_bin'])||isset($_POST['f_oct'])||isset($_POST['f_hex']))&&!(preg_match('/[^0-9]/',$_REQUEST['f_des']));
if($syarat){
$des = $_REQUEST['f_des'];
$f_oct = $_REQUEST['f_oct'];
$f_hex = $_REQUEST['f_hex'];
$f_bin = $_REQUEST['f_bin'];
//konversi ke biner
if($f_bin == "bin"){
$biner = "";
$hit = $des;
while ($hit > 0) {
if ($hit%2 == 0) {
$biner .= 0;
$hit /= 2;
}
else {
$biner .= 1;
$hit = ($hit/2)-0.5;
}
}
$biner = strrev($biner);
}
//konversi ke hexa
if($f_hex == "hex"){
$hex = "";
$hit = $des;
while($hit>0){
$hasil=$hit%16;
switch($hasil){
case 0: $hex.="0"; break;
case 1: $hex.="1"; break;
case 2: $hex.="2"; break;
case 3: $hex.="3"; break;
case 4: $hex.="4"; break;
case 5: $hex.="5"; break;
case 6: $hex.="6"; break;
case 7: $hex.="7"; break;
case 8: $hex.="8"; break;
case 9: $hex.="9"; break;
case 10: $hex.="A"; break;
case 11: $hex.="B"; break;
case 12: $hex.="C"; break;
case 13: $hex.="D"; break;
case 14: $hex.="E"; break;
case 15: $hex.="F";
default : break;
}
if($hit/16==0){
$sisa=($hit%16);
$hit=$sisa;
}
else{
$sisa=($hit/16);
$hit=$sisa%16;
}
}
$hexa = strrev($hex);
}
//konversi ke octal
if($f_oct == "oct"){
$oct = "";
$hit = $des;
while($hit>0){
$hasil=$hit%8;
switch($hasil){
case 0: $oct.="0"; break;
case 1: $oct.="1"; break;
case 2: $oct.="2"; break;
case 3: $oct.="3"; break;
case 4: $oct.="4"; break;
case 5: $oct.="5"; break;
case 6: $oct.="6"; break;
case 7: $oct.="7"; break;
default : break;
}
if($hit/8==0){
$sisa=($hit%8);
$hit=$sisa;
}
else{
$sisa=($hit/8);
$hit=$sisa%8;
}
}
$octal = strrev($oct);
}
}
else if($_POST['submit']=="Convert"){
echo "<script>alert('data yang anda masukkan kurang lengkap atau salah');</script>";
}
?>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Konversi bilangan</title>
<link rel="stylesheet" href="style.css"/>
</head>
<body>
<div id="f_megacont" style="padding-top:50px;padding-bottom:70px">
<div id="f_cont">
<h2 class="salam">WELCOME <? echo $ff." ".$f_nama." !"; ?> !!!</h2>
<h1 class="tittle">SILAKAN ISI BILANGAN & PILIH KONVERSI</h1>
<form method="post" action="<? echo $_SERVER['PHP_SELF']; ?>">
<table align="center">
<tr>
<td><label for="f_des">Inputkan bilangan desimal</label></td>
<td>:</td>
<td>
<input type="text" name="f_des" id="f_des" value="<?php echo $des ?>" />
</td>
</tr>
<tr>
<td>Pilih konversi</td>
<td>:</td>
<td>
<input type="checkbox" id="f_bin" name="f_bin" value="bin"
<?php ($f_bin=="bin") ? print 'checked=""': print ''; ?>/>
<label for="f_bin">Desimal to Biner</label><br/>
<input type="checkbox" id="f_oct" name="f_oct" value="oct"
<?php ($f_oct=="oct") ? print 'checked=""': print ''; ?>/>
<label for="f_oct">Desimal to Octal</label><br/>
<input type="checkbox" id="f_hex" name="f_hex" value="hex"
<?php ($f_hex=="hex") ? print 'checked=""': print ''; ?>/>
<label for="f_hex">Desimal to Hexa</label><br/>
</td>
</tr>
<tr>
<td colspan="3">
<input type="hidden" name="f_jk" value="<? echo $f_jk ?>"/>
<input type="hidden" name="f_nama" value="<? echo $f_nama ?>"/>
<input type="hidden" name="f_age" value="<? echo $f_age ?>"/>
<center><input type="submit" name="submit" value="Convert"/></center>
</td>
</tr>
<tr>
<td colspan="3">
<?
if($syarat){
?>
Angka desimal <? echo $des; ?> dikonversikan ke :
<ul>
<?
if(isset($_POST['f_bin'])){
echo "<li>Biner = $biner</li>";
}
?>
<?
if(isset($_POST['f_oct'])){
echo "<li>Octal = $octal</li>";
}
?>
<?
if(isset($_POST['f_hex'])){
echo "<li>Hexa = $hexa</li>";
}
?>
</ul>
<? } ?>
<br/>
<center><a href="log_in.php" type="submit">Back</a></center>
</td>
</tr>
</table>
</form>
</div>
</div>
</body>
</html>
Coding 3 : Style dari 2 halaman tersebut.
/*
Document : style
Created on : Sep 9, 2012, 6:29:41 PM
Author : Run
Description:
Purpose of the stylesheet follows.
*/
/*
TODO customize this sample style
Syntax recommendation http://www.w3.org/TR/REC-CSS2/
*/
root {
display: block;
}
@-moz-keyframes arth{
from{
opacity:0.0;
-moz-transform:rotateY(90deg) rotateX(90deg) translateY(100%);
}
to{
opacity:1.0;
-moz-transform:translateY(0%);
}
}
@-webkit-keyframes arth{
from{
opacity:0.0;
-webkit-transform:rotateY(90deg) rotateX(90deg) translateY(-100%);
}
to{
opacity:1.0;
-webkit-transform:translateY(0%);
}
}
body{
margin:0;
background-color: cadetblue;
-moz-animation:arth 2s ease-in-out;
-webkit-animation:arth 2s ease-in-out;
}
#f_megacont{
background:-moz-repeating-linear-gradient(-45deg, blue , white, green 4px);
height: 100%;
margin: 0;
}
#f_cont{
background: rgba(255,255,255,.8);
background: -moz-linear-gradient(top center,rgba(200,200,200,.8) 70%,rgba(255,255,255,1));
position: relative;
text-align: center;
padding:40px;
width: 70%;
margin:auto;
top:10%;
border-radius: 0px 20px 0px 20px;
border: #000 double 4px;
box-shadow: 0 0 10px #333;
}
.f_message{
color: red;
font-size: 20px;
text-shadow: 0 0 3px #fff;
text-align: left;
}
.salam {
color: maroon;
text-shadow: 0 0 10px #fff;
font-weight: normal;
}
.tittle{
color: #66ff66;
text-shadow: 0px 0px 15px #fff;
}
table{
font-size: 120%;
font-weight: bold;
}
table td,table th{
padding:5px;
vertical-align:top;
text-align:left;
}
table td.submit{
text-align: center;
}
th label{
color:orangered;
}
[type="text"],select{
width: 200px;
border-radius: 5px;
font-size: 18px;
padding:1px 0 1px 8px;
}
[type="text"]:focus,select:focus{
box-shadow: 0 0 5px red;
color: blue;
}
[type="submit"]{
border-radius: 5px;
padding:5px;
cursor: pointer;
font-size: 90%;
color: #fff;
border: solid 1px #000;
background: #990000;
}
[type="submit"]:focus{
box-shadow: 2px 3px 5px #000;
text-shadow: 0 0 3px #000;
}
Di coding ke 3 atau style dari 2 halaman aku tambah dengan coding transisi pada pembukaan, gunanya adalah cek ketok mbois !! (Indonesia: "agar kelihatan bagus !!") hehehe.
Terima Kasih udah mampir ke blogku.



Tidak ada komentar:
Posting Komentar